เทคนิคการใช้งานรูปภาพ Sprite
รูปภาพ Sprite หมายถึง รูปภาพขนาดใหญ่ ที่ประกอบด้วยรูปภาพเล็ๆจำนวนมากภายในรูปภาพนั้นๆครับ ซึ่งการใช้รูปภาพ Sprite กับเว็บไซต์ มีข้อดีที่ รูปภาพจะถูกโหลดจาก Server เพียงครั้งเดียว ซึ่งถ้าหากเราแบ่งรูปภาพที่ต้องการออกเป็นหลายๆรูปแล้วเราจะต้องมีการติดต่อกับ Server หลายๆครั้งเพื่อโหลดรูปภาพทั้งหมด
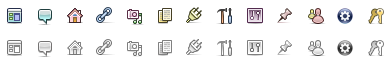
รูปภาพ Sprite นิยมใช้กับ Toolbar ปุ่ม หรือ ลิงค์แบบมีรูปภาพ หรือแม้กระทั่ง กรอบ เนื่องจากสิ่งเหล่านี้มักประกอบด้วยรูปภาพที่ต้องการใช้จำนวนมาก ผมยกตัวอย่างรูปภาพ Sprite แบบหนึ่งนะครับ
ใจความสำคัญคือ การกำหนดตำแหน่งของพื้นหลังจะมีแนวคิดว่า รูปถัดไปจะต้องติดลบตามตำแหน่งของรูปครับ จากรูปตัวอย่าง แต่ละรูปมีความกว้าง 32px ดังนั้นตะแน่งของรูปแต่ละอันจะเป็น 0, -32px, -64px, -96px.... ตามลำดับ และเช่นเดียวกัน รูปแต่ละรูปสูง 32px ดังนั้นแถวบนจะมีตำแหน่ง เป็น 0 และ แถวล่างจะมีตำแหน่งเป็น -32px
ในทางปฏิบัติ เราอาจเลือกใช้รูปภาพในแนวตั้งหรือ แนวนอนก็ได้ ขึ้นอยู่กับว่า วิธีใดจะทำการกำหนดตำแหน่งของพื้นหลังในขณะใช้งานจริงได้สะดวกทีสุด
รูปภาพ Sprite นิยมใช้กับ Toolbar ปุ่ม หรือ ลิงค์แบบมีรูปภาพ หรือแม้กระทั่ง กรอบ เนื่องจากสิ่งเหล่านี้มักประกอบด้วยรูปภาพที่ต้องการใช้จำนวนมาก ผมยกตัวอย่างรูปภาพ Sprite แบบหนึ่งนะครับ

- กำหนด รูปภาพ Sprite ให้เป็นพื้นหลังของปุ่มหรือพื้นที่ที่ต้องการ
- กำหนดตำแหน่งของ พื้นหลังไปที่ตำแหน่งของรูปภาพ
<style type="text/css">
a{
/* กำหนดรูปภาพ Sprite เป็นพื้นหลังให้กับ tag */
background-image:url(/datas/users/goro/image/menu.png);
/* กำหนดขนาดของรูปภาพให้คงที่ ตามขนาดของรูปเล็กๆแต่ละรูป */
width: 32px;
height: 32px;
float: left;
text-decoration: none;
}
a.tool1{
/* กำหนดตำแหน่งของพื้นหลัง 0 หมายถึงตำแหน่งจากซ้ายไปขวา (รูปแรก), -32 หมายถึงแถวล่าง */
background-position: 0 -32px;
}
a.tool1:hover{
/* กำหนดตำแหน่งของพื้นหลังเป็นแถวบน (ตัวเลขหลังเป็น 0) */
background-position: 0 0;
}
a.tool2{
background-position: -32px -32px;
}
a.tool2:hover{
background-position: -32px 0;
}
</style>
<a class="tool1" href="#"> </a>
<a class="tool2" href="#"> </a>ใจความสำคัญคือ การกำหนดตำแหน่งของพื้นหลังจะมีแนวคิดว่า รูปถัดไปจะต้องติดลบตามตำแหน่งของรูปครับ จากรูปตัวอย่าง แต่ละรูปมีความกว้าง 32px ดังนั้นตะแน่งของรูปแต่ละอันจะเป็น 0, -32px, -64px, -96px.... ตามลำดับ และเช่นเดียวกัน รูปแต่ละรูปสูง 32px ดังนั้นแถวบนจะมีตำแหน่ง เป็น 0 และ แถวล่างจะมีตำแหน่งเป็น -32px
ในทางปฏิบัติ เราอาจเลือกใช้รูปภาพในแนวตั้งหรือ แนวนอนก็ได้ ขึ้นอยู่กับว่า วิธีใดจะทำการกำหนดตำแหน่งของพื้นหลังในขณะใช้งานจริงได้สะดวกทีสุด
